IT系専門学校勤務時に作成した教材です。
HTMLファイルを渡し各自でCSSを設定する方法や、HTMLから作成するという方法など、様々な展開ができます。
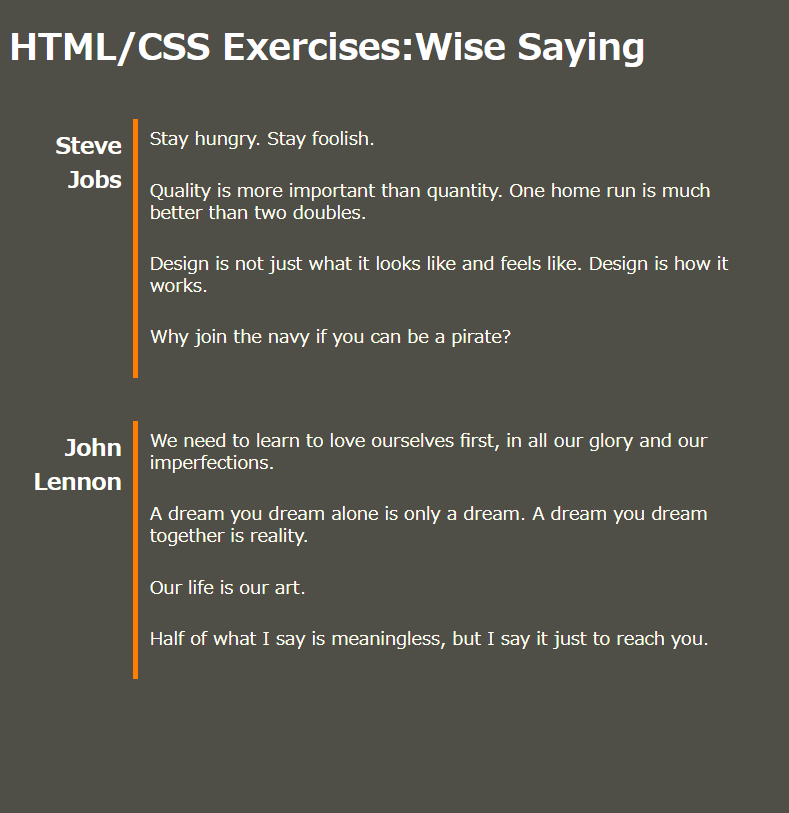
名言集

配色・配置を中心に、おしゃれなレイアウトを作ることを目標としました。フォントなど、いろいろなところをアレンジできると思います。
サンプルでは、フレックスボックスも使っています。
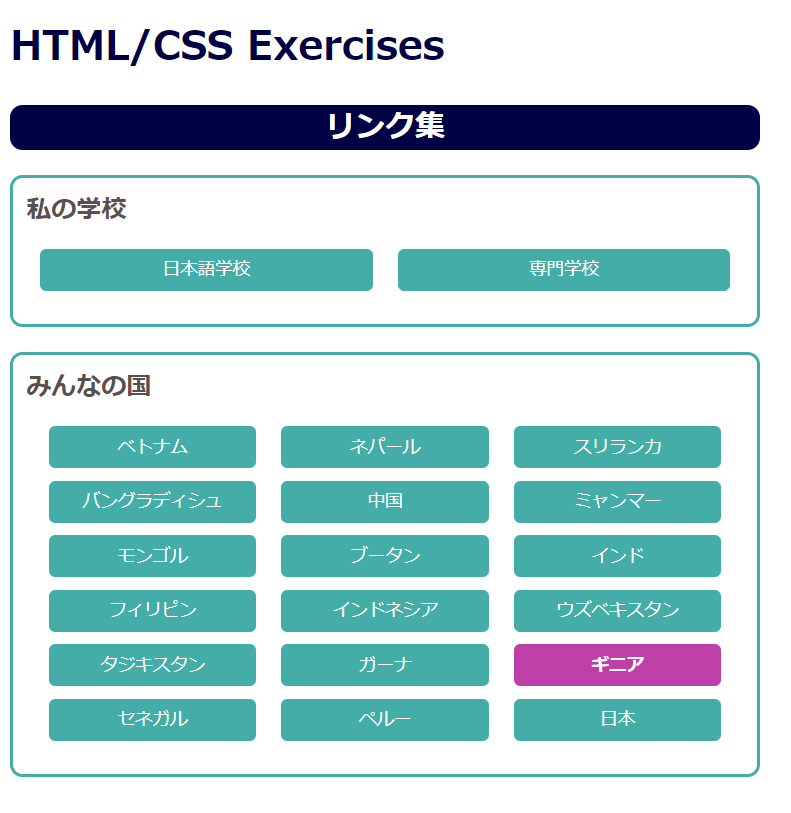
リンク集をつくろう

出身学校と、出身国籍をまとめたもの。
サンプルでは、フレックスボックス・疑似クラス(hover)など使用。項目の大きさや色、リンク先など様々変更可能です。
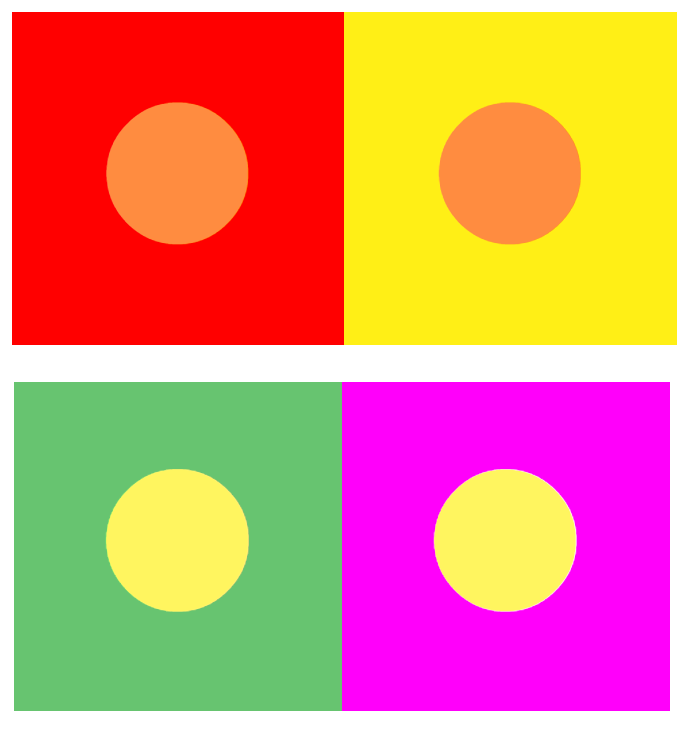
色の錯視

真ん中の図形の色が、背景色によって、隣の図形とは違う色味に見えます。
Task1はテーブルタグを使って表示、Task2はdivタグ+floatプロパティを使って表示させています。Task3は、マウスオーバーすると背景色が変わります。
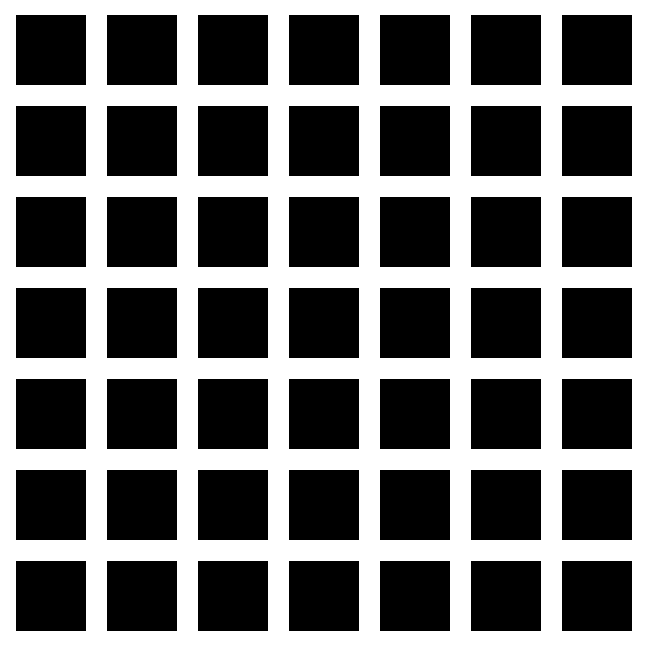
ハーマングリッド錯視

サンプルではテーブルタグを使っています。難易度は他のサンプルと比べ低いです。ちゃんと作れたら錯視が起きるはずです。白の交差の部分に灰色の影が見えます。
市松模様錯視

準備中です。こんな図形も作れます。